- Este tópico contém 0 resposta, 1 voz e foi atualizado pela última vez 5 anos, 1 mês atrás por
José Marcelo Amorim.
- Você deve fazer login para responder a este tópico.
Dá uma olhadinha nessa sopa de letrinhas:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>Título da Página</TITLE>
</HEAD>
<BODY>
<p>Um texto de parágrafo</p>
</BODY>
</HTML>
Esse código aí em cima é um código escrito usando a Hypertext Markup Language ou HTML para os íntimos. Essa sopa de letrinhas, traduzida, quer dizer Linguagem de Marcação de hipertexto, onde hipertexto aqui é um texto, que pode ser uma letra, uma palavra, uma expressão ou uma imagem, que estando destacado e sendo acionado, normalmente quando clicamos com o mouse, provoca a exibição de um novo hipertexto com informações relativas ao item que clicamos.
Essa é a linguagem principal usada para construir as páginas de internet. Pense nela como o esqueleto da página. É a melhor analogia, acredite. O HTML está para o esqueleto do corpo, como o CSS está para a pele e os músculos. Daí temos o Javascript que poderia ser os nervos e tendões. Mas vamos falar de CSS e Javascript num outro artigo. Por hora vamos conhecer essa coisa bonitinha que é o HTML.
Existe uma jeito certo de estudar. Primeiro se toma conhecimento do assunto, depois se pratica. A prática sempre deve vir acompanhando a teoria.
Professora Eunice
Repare nas palavras envolvidas em parênteses angulares, os símbolos < e > (aposto que conhecia como sinais de maior e menor, certo?). Essas palavras são conhecidas como TAGS e sua função é organizar e formatar o conteúdo a ser exibido. As TAGS possuem atributos que modificam seu comportamento e, na maioria das vezes, precisam ser abertas e fechadas.
Abrir uma TAG nada mais é que escrever o nome da TAG entre os parênteses angulares e fechar é fazer a mesma coisa mas, aqui está a pegadinha meus jovens, colocando uma barra oblíqua mais conhecida como “barra pra direita” / antes do nome da tag. Dá uma olhadinha no código anterior e observe como é:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<p></p>
</BODY>
</HTML>
Repare que elas podem ser abertas e fechadas na mesma linha ou em linhas separadas. Se você quiser, pode colocar tudo grudado:
<HTML><HEAD><TITLE></TITLE></HEAD><BODY><p></p></BODY></HTML>
Mas use o bom senso: separe as TAGS de um jeito que fique fácil entender seu código. Não se torture e nem torture quem eventualmente precise mexer no código que você escrever, seja para te ajudar, seja para dar manutenção quando você, mega programador, não estiver disponível.
Você consegue perceber o que esse código é puro texto, então o arquivo gerado é um arquivo de texto puro. Sim, isso foi um chiste. Claro que ainda assim a afirmação está correta. Os arquivos de texto, quando salvos, recebem um nome e uma extensão. Os servidores de internet aceitam qualquer nome que você quiser, mas evite acentos, não use espaços e nem caracteres especiais nome. Em teoria até a extensão pode ser a que você quiser, desde que configure o servidor para entender que essa extensão é código HTML, mas por padrão, a extensão é htm ou html. Prefiro a última, é mais elegante e obedece o padrão, mas ambas serão entendidas, por padrão, pelo servidor. (Reparou que fiz outro chiste?).
Os servidores, sempre procuram primeiro por um arquivo que se chame index. (leia-se: index.html ou index.htm). Esse modo que usei para escrever é uma convenção comum em programação. Ela serve para indicar alternativas disponíveis. Falo mais sobre esse tipo de convenção em um outro artigo. Vamos continuar falando dessa coisa fofa que é o html.
Agora preciso contar um segredo. HTML não é uma linguagem de programação. Então, quando seu amigo te chamar de programador em HTML, sorria e finja que não é com você. Não se programa em HTML, se escreve código, afinal, ela é uma linguagem de marcação e não de programação, embora tenha um bocado de gente que vai discordar de mim e sinceramente, não tô nem aí. Ops, deixei meu lado ogro aparecer. Voltemos ao conteúdo sério.
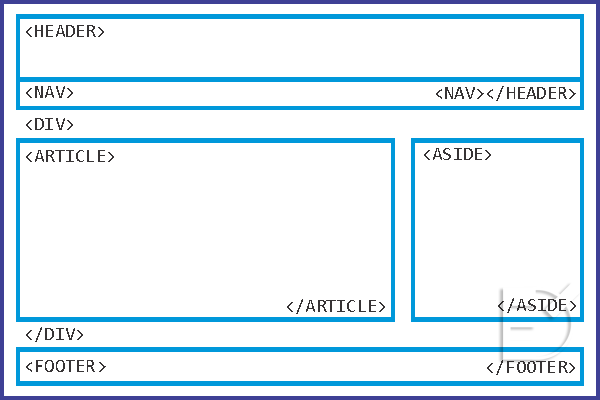
Já comentei que atualmente estamos na versão 5 da linguagem? Pois é. Ela recebeu algumas melhorias, como as TAGS <HEADER>, <NAV>, <ASIDE> e <FOOTER>, por exemplo. A verdade é que sem o estilo certo aplicado, elas não fazem muita coisa, mas ajudam e muito na organização do código propriamente dito.

Você pode ver na imagem as já conhecidas TAGS <DIV>, também chamadas de TAGS Estruturais. Server para ajudar a organizar e formatar o que será exibido, vai adorar trabalhar com elas usando CSS. Sem entrar muito no assunto, se você der um nome para uma DIV, poderá configurar a formatação de cada elemento que ela contem de forma independente do resto da página e de outras DIVs!
Mas voltando ao assunto, a linguagem HTML é composta por alguns elementos básicos:
<HTML> que armazena o conteúdo da página a ser exibida;<HEAD>, que contem informações estruturais da página;<BODY>, que armazenará os conteúdos propriamente ditos.Vamos relembrar o código básico:
<!DOCTYPE html> <!-- Declaração de tipo de documento -->
<HTML> <!-- A página começa aqui -->
<HEAD> <!-- Aqui temos informações e definições sobre a página -->
<TITLE>Título da Página</TITLE>
</HEAD>
<BODY> <!-- Desse ponto começa o conteúdo propriamente dito -->
<p>Um texto de parágrafo</p>
</BODY>
</HTML>
Você reparou que existe um tipo diferente de marcação no código anterior, certo? São os marcadores de início <!-- e de fim de comentário: --> e eles servem para incluir informações que serão completamente ignoradas pelo servidor e pelo seu navegador quando estiver exibindo o conteúdo da página. São uma mão na roda na hora de colocar dicas ou outras informações importantes sobre o seu código nos lugares onde elas são necessárias.
Observe esse código mais completo:
<!DOCTYPE html>
<HTML lang="pt-br">
<HEAD>
<META charset="UTF-8">
<TITLE>Título da Página</TITLE>
</HEAD>
<BODY>
<H1>Título 1</H1>
<H2>Título 2</H2>
<H3>Título 3</H3>
<H4>Título 4</H4>
<H5>Título 5</H5>
<H6>Título 6</H6>
<HR>
<P>Parágrafo 1</P>
<P>Parágrafo 2</P>
<P>Parágrafo 3</P>
<P>Linha 1<BR>Linha 2<BR>Linha 3<BR>Linha 4<BR>Linha 5</P>
<HR>
<P>
<B>negrito</B><BR>
<STRONG>negrito</STRONG><BR>
<I>itálico</I><BR>
<EM>itálico</EM><BR>
<U>sublinhado</U><BR>
<SUB>subscrito</SUB><BR>
<SOB>sobrescrito</SOB><BR>
<BIG>letra maior que o normal</BIG><BR>
<SMALL>letra menor que o normal</SMALL><BR>
<STRIKE>texto tachado</STRIKE>
</P>
</BODY>
</HTML>
Percebeu umas TAGS diferentes das que já vimos até agora? Reparou também que tem umas coisas escritas a mais em outras TAGS? Pois é, vamos às explicações.
Quando escrevemos <HTML lang="pt-br">, estamos incluindo um modificador que diz para o navegador que a linguagem que usaremos é o português brasileiro. Esse código que usei é padronizado e num outro artigo deixo uma lista das tags disponíveis para consulta e, quando fizer isso, atualizo o texto desse artigo para apontar para lá.
Dentro do cabeçalho da página incluí o código <META charset="UTF-8"> e com isso estou informando ao navegador qual padrão de códigos serão usados na página. Esses código a que me refiro servem para que as diferentes letras e caracteres especiais sejam exibidos corretamente.
Depois disso, usei TAGS de título, que vão de <H1> até <H6>. Além de identificar os títulos no nosso conteúdo, elas modificam como eles são exibidos, dando destaque para os títulos.
Observe que usei as TAGS <P> e <BR> em conjunto num dado momento. A explicação é simples. A TAG <P> serve para marcar um parágrafo. Então, posso ter todos os parágrafos separados bonitinho entre as TAGS <P> ou posso ter um parágrafo que tenha quebras de linhas dentro dele, mas usando <BR> faço que todo o texto faça parte do mesmo parágrafo!
Por fim, perceba que usei umas TAGS novas, que servem para modificar como o texto será exibido. Existem duas formas de fazer isso: aplicando um estilo de formatação no parágrafo inteiro ou usando TAGS de formatação. São elas: <B>, <STRONG>, <I>, <EM>, <U>, <SUB>, <SOB>, <BIG>, <SMALL> e <STRIKE>. Prefira usar as TAGS <B> e <I>, as TAGS <STRONG> e <EM> são mantidas apenas por compatibilidade com códigos já existentes.
Praticamente todas as TAGS podem receber atributos para alterar como o conteúdo contido por elas é exibido. O modificador que permite fazer isso diretamente no código HTML é o modificador style. Veja o código a seguir:
<P style="font-family: 'Times New Roman'">Olá Mundo!</p>
<P style="font-family: 'Helvetica'">Olá de novo Mundo!</p>
O que esse modificador faz é definir o atributo font-family passando como parâmetro a fonte que deve ser usada para renderizar o texto. Falei chique mas trocando em miúdos, ele avisa o navegador para usar um tipo de letra diferente em cada parágrafo.
O modificador style pode ser usado diretamente numa tag ou usar a TAG <STYLE> que tem o mesmo efeito, exceto que quando usamos o modificado estamos aplicando o estilo somente na TAG onde o usamos e quando usamos a TAG <STYLE> podemos aplicar as formatações globalmente em todo conteúdo da página! Prático não é?
Pense assim, digamos que eu quisesse usar a fonte Helvetica em todos os parágrafos da página mas usar a Times New Roman somente em um parágrafo específico, poderia usar a TAG <STYLE> para o documento todo e aplicar o modificador só no parágrafo desejado. Assim:
<!DOCTYPE html> <!-- Declaração de tipo de documento -->
<HTML> <!-- A página começa aqui -->
<HEAD> <!-- Aqui temos informações e definições sobre a página -->
<TITLE>Título da Página</TITLE>
<STYLE>
p { font-family: 'Helvetica'; }
</STYLE>
</HEAD>
<BODY> <!-- Desse ponto começa o conteúdo propriamente dito -->
<p>Um texto de parágrafo</p>
<p>Outro texto de parágrafo</p>
<p>Mais um texto de parágrafo</p>
<p style="font-family: 'Times New Roman'">Um texto de parágrafo diferente</p>
</BODY>
</HTML>
Conforme nossa página vai ficando mais e mais complexa, com mais e mais estilos diferentes fica mais prático, ainda mais se tivermos muitas páginas que usarão os mesmos estilos, no lugar de usar a TAG <STYLE> colocar os estilos em um arquivo separado com extensão CSS. Num próximo artigo falo sobre essa técnica.
Em tempo, dá para mudar muita coisa usando estilos. Sem ir muito fundo, vou só mostrar como podemos mudar a cor de exibição de um parágrafo e a cor de fundo da página toda. Fazemos isso com os atributos color e background-color. Olha só:
<STYLE>
p { color: red; }
body { background-color: green; }
</STYLE>
No exemplo acima, usei os nomes das cores mas é possível informar as cores de outras maneiras. Falo mais sobre isso quando publicar o artigo sobre CSS.
Também podemos fazer listas ordenadas <OL> e não ordenadas <UL>. Sabe aquela relação de coisas, tipo uma lista de supermercado.
<OL> <!-- Lista Ordenada -->
<LI> 1º item</li>
<LI> 2º item</li>
<LI> 3º item</li>
<LI> 4º item</li>
<LI> 5º item</li>
</OL>
<UL> <!-- Lista Não Ordenada -->
<LI> 1º item</li>
<LI> 2º item</li>
<LI> 3º item</li>
<LI> 4º item</li>
<LI> 5º item</li>
</UL>
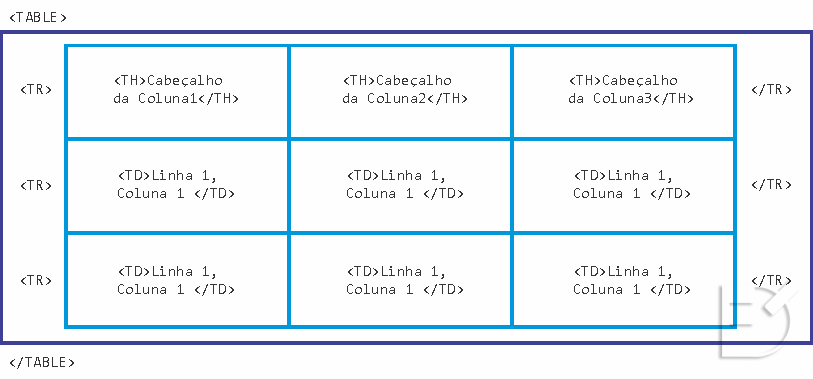
Outra coisa útil que podemos montar usando código HTML são tabelas. São ótimas para exibir dados estruturados e organizados.

<table>
<caption>Legenda</caption>
<tr>
<th>Cabeçalho da Coluna 1</th>
<th>Cabeçalho da Coluna 2</th>
<th>Cabeçalho da Coluna 3</th>
</tr>
<tr>
<td>Linha 1, Coluna 1</td>
<td>Linha 1, Coluna 2</td>
<td>Linha 1, Coluna 3</td>
</tr>
<tr>
<td>Linha 2, Coluna 1</td>
<td>Linha 2, Coluna 2</td>
<td>Linha 2, Coluna 3</td>
</tr>
</table>
Antes de apresentar algumas TAGS novas, precisamos conversar sobre uma coisa chamada caminhos absolutos e relativos. Quando você coloca sua página num servidor web, e não vamos entrar mais que o necessário no tema nesse momento, o servidor vai definir como ponto inicial do seu site, como raiz, no jargão da informática, a pasta que aponta diretamente para o seu domínio. Como assim? Vamos tentar resumir.
Imagine que você tem várias caixas, cheias de caixas. Em relação ao servidor, cada caixa pode ser identificada por um atributo, nome no caso, em relação ao local onde elas estão armazenadas. Quando eu escolho uma caixa que representa o conteúdo do seu site, em relação ao seu site ela é o raiz, mas não é o raiz no servidor. Simplificando, quando o servidor lê sua página ele sempre verifica as referências que você faz em relação à essa página (caminho relativo) e em relação ao servidor (caminho absoluto).
Tendo isso em mente, vamos falar sobre como inserir imagens. Esse é o endereço absoluto de uma imagem que vamos usar como exemplo: https://www.dmoriam.com.br/logo_dm.png
É uma versão bem simples do logo do site.
![]()
E vai servir para ilustrar como adicionar uma imagem numa página. Para isso vamos usa a TAG <IMG> com o atributo src, como segue:
<IMG src='logo_dm.png'> <!-- caminho relativo à página -->
<IMG src='https://www.dmoriam.com.br/logo_dm.png'> <!-- caminho absoluto -->
Repare que não precisamos fechar a TAG. Outros atributos que podemos definir são a largura ( width ) e altura ( height ) da imagem, tanto em % quanto em pixels. Se informarmos somente um, o navegador vai automaticamente calcular o outro. Se informarmos os dois, temos que ter cuidado para não distorcer a imagem. Aqui cabe uma dica: o melhor é sempre ter a imagem preparada no tamanho que será usada.
<IMG src='https://www.dmoriam.com.br/logo_dm.png' width='200px'>
<IMG width='251px' height='52px' src='https://www.dmoriam.com.br/logo_dm.png'>
Observe que podemos usar um atributo, ambos ou nenhum e não importa se estão antes ou depois do atributo src!
E se quisermos fazer o HTML se comportar de acordo como significado do seu nome? Quero dizer, se quisermos incluir um link para outro lugar? Nesse caso usamos a tag <A> especificando o atributo href, assim:
<A href='http://www.dmoriam.com.br'>Conteúdo</A>
O código acima vai ter o efeito de, se clicado, abrir nossa página. Você pode trocar o endereço pelo que quiser. Outro detalhe, se você colocar somente o nome da página, sem um endereço completo, ele vai procurar essa página onde estiver a página atual.
<A href='pagina.html'>Página Exemplo</a>
Uma coisa que podemos fazer é colocar TAGS dentro de TAGS. Que tal fazer nossa imagem ser clicável? Basta fazer assim:
<A href='http://www.dmoriam.com.br'><IMG src='https://www.dmoriam.com.br/logo_dm.png'></A>
Agora, para encerrar esse “Básico do Básico de HTML“, vamos dar uma olhada nos formulários. Formulários são uma das formas de permitir que seu usuário interaja com a página passando informações que você pode coletar, processar, armazenar se for o caso, e fornecer um resultado. Não vou entrar em detalhes de como processar o formulário. Isso vou deixar para depois, quando postar “Básico do Básico de PHP”.
Como havia dito, a função principal dos formulários é permitir a coleta e tratamento de dados fornecidos pelos usuários da página. A TAG que organiza o conjunto de informações de um formulário é a TAG <form>. Trabalhando junto com ela temos um conjunto de outras TAGS que vão permitir construirmos nosso formulário. Vamos só xeretar um exemplo, sem se aprofundar muito agora.
<FORM action='tratardados.php' method='POST'>
<LABEL>Texto</LABEL>
<INPUT type='text' name='texto1' placeholder='escreva aqui'><BR>
<BR>
<LABEL>Senha</LABEL>
<INPUT type='password' name='senha'><BR>
<BR>
<LABEL>Aqui tem algo escondido</LABEL>
<INPUT type='hidden' name='segredo' value='código super secreto'><BR>
<BR>
<LABEL>Rádio</LABEL><BR>
<INPUT type='radio' name='radio1' value='1'>Valor 1<br>
<INPUT type='radio' name='radio1' value='2'>Valor 2<br>
<INPUT type='radio' name='radio1' value='3'>Valor 3<br>
<BR>
<LABEL>CheckBox</LABEL><BR>
<INPUT type='checkbox' name='checkbox1' value='1' checked>Valor 1<BR>
<INPUT type='checkbox' name='checkbox1' value='2'>Valor 2<BR>
<INPUT type='checkbox' name='checkbox1' value='3'>Valor 3<BR>
<INPUT type='checkbox' name='checkbox1' value='4'>Valor 4<BR>
<BR>
<INPUT type='submit' name='submit' value='Enviar' >
</FORM>
Deixa só dar uma explicadinha rápida no código acima. Temos a TAG <FORM> que delimita nosso formulário. Dentro dela temos TAGS <LABEL> que servem para colocar “etiquetas” ou “legendas” para cada campo.
Então entram em cena as TAGS <INPUT> que são quem realmente fazem a mágica acontecer. A TAG <INPUT> tem alguns atributos bem úteis, por exemplo:
type define seu comportamento;name define seu, adivinha só, nome;placeholder informa um texto de dica que fica preenchido até que o usuário clique para escrever num campo texto,value passa qual seu valor, aqui cabe o comentário que no caso dos <INPUT> do tipo text e password, o value será aquilo que foi preenchido.Os tipos, que podem ser passados para o atributo type e que estão no exemplo, são:
text, para caixas de texto;password, para caixas de texto que não vão mostrar o que está sendo digitado;hidden, que servem para passarmos informações que o usuário não precisa ver para serem processadas quando o formulário for processado;radio, que criam um conjunto de caixas selecionáveis para o usuário escolher entre opções específicas;submit, serve pra criar o botão que passa o conteúdo do formulário para ser processado. Ele envia o conteúdo para o que foi definido em action usando o médoto definido em method.Fora estes atributos do tipo type, temos outros, alguns incluídos com o HTML 5 e que tem um comportamento diferente dependendo do navegador e se está sendo acessado por um dispositivo móvel, como um smartphone ou num PC ou notebook. São eles:
button, exibe um botão que pode ser usado para executar alguma ação sem enviar o formulário para ser processado;reset, cria um botão que irá apagar todo o conteúdo do formulário para o usuário preencher de novo;file, exibe um campo para escolher um arquivo a ser enviado;image, igual o file, mas só permite escolhir arquivos do tipo imagem, no smartphone normalmente abre a galeria;color, permite escolher uma cor, dependendo do navegador, vai aparecer uma caixa para que a escolha seja feita;date, permite informar uma data, dependendo do navegador, pode aparecer uma caledário para escolher a data;datetime-local, permite informar uma data e horário, dependendo do navegador, pode aparecer um calendário para escolher a data e o horário;email, cria um campo texto para receber um e-mail e que pode validar a digitação quando enviado;month, permite escolher um mês e ano, dependendo do navegador, vai aparecer uma caixa para que a escolha seja feita;number, cria um campo que só aceita números e que, em aparelhos mobile exibe o teclado numérico para digitação;range, define um controle para escolher um valor entre um máximo e um mínimo;search, permite informar um valor a ser pesquisado, comporta-se exatamente como um campo de texto comum;tel, permite informar um telefone, usando uma formatação definida;time, permite informar um horário, usando uma formatação definida;url, permite informar um endereço de web,week, permite escolher uma semana.Observe que os novos tipos da TAG <INPUT> que não forem suportado se comportam como campos de texto comum.
Todos nós temos nossas máquinas do tempo. Algumas nos levam pra trás, são chamadas de memórias. Outras nos levam para frente, são chamadas sonhos.
Jeremy Irons
Essa citação me faz lembrar que não expliquei, em momento algum, como você pode testar os códigos que estou apresentando. E a primeira citação, lá no começo do artigo, justifica o motivo.
Aprender, não importa o que seja, envolve uma sequência bem definida: tomar conhecimento e depois praticar. Em qualquer situação quanto mais praticamos, mais aprendemos. Mas é um erro achar que podemos praticar sem ter um conhecimento mínimo, por isso o mais importante é ler o conteúdo, mesmo que seja rapidamente, para ter uma noção do que ele fala e encontrar, nele mesmo, respostas para perguntas que surgem enquanto “tomamos conhecimento” do assunto. Depois é só voltar e “testar” ou efetivamente praticar o que aprendemos. Quanto mais praticamos, mais fixamos e melhor compreendemos o que acabamos de aprender.
Uma forma de treinar o código HTML envolve criar, no editor de texto da sua escolha, eu recomendo o Notepad++, digitando os exemplos e salvando o arquivo com o um nome no formato nome.ext, por exemplo exercicio.html, e então clicar duas vezes no arquivo salvo. Isso vai fazer a mágica da associação de arquivos acontecer e o navegador padrão abrir com a página que acabou de clicar.
Outra forma, é você usar o excelente Simulador da W3C Schools e executar seu código nele. É só digitar e clicar RUN para ver o que acontece na janela do lado.
Se quiser aprofundar seu conhecimento de HTML e estiver com o inglês em dia, o site da W3C Schools é o melhor lugar para encontrar material de estudo, com exemplos, explicações claras e muito conteúdo.
Por fim, você também pode usar um servidor web portátil para testar seu conhecimento e praticar. Num artigo futuro falo sobre servidores portáteis e recomendo alguns.
Por enquanto é só. Se tiver alguma dúvida ou pergunta, deve aparecer um formulário de discussão para você no final desse artigo. Se não aparecer, me avise. Devo ter feito algo errado!
Amplexos Amplamente Amplificados.
– DMoRiaM
Vira e mexe precisamos nos ausentar da empresa onde trabalhamos, por motivo de férias, reuniões externas ou treinamentos, por exemplo. Quando isso acontece é importante deixar um aviso de ausência
Texto do Marco Cantù, escrito em 1999 e ainda muito atual com 20 regras para programação orientada a objetos em Delphi
© 2019 Copyright DMoRiaM. Todos os Diretos Reservados. As marcas de terceiros são de propriedade de seus respectivos detentores e usadas apenas com fins de divulgação, sem intenção de ferir qualquer direito. Usando um tema da Different Themes